Thursday, December 15, 2011
FOOD FACE project
Investigate:
Plan:
Plan:
Create:
Evaluate:
I was assigned to make a digital portrait of myself using the food I eat throughout the week in Adobe Photoshop. I investigated images of the food I ate during the week and applied those into my portrait. I planned out what images i want to certain parts of my body and drew out a sketch to visualize what i want. Once that was done I started to create my portrait using a picture of myself taken two moths ago. I used my knowledge and skills in photoshop to know how to transform images using Scale and Rotate according to the size or look I desired.
This product could be improved if i used more drastic colors and shapes more precise and sharp to really bring out the look of a human. Also I could have used more variety with my food choices.
Tuesday, December 6, 2011
Free Choice Tutorial: Hair Color
TO
Source: http://10steps.sg/tutorials/photoshop/how-to-change-hair-color-in-photoshop/
http://www.stockvault.net/photo/102431/ill-give-you-all-my-soul
Monday, November 28, 2011
Self Assesment
Digital Manifestation
Investigate = 6
Designing = 4
Plan = 5
Create = 5
Evaluate = 6
BMW v.s AUDI
Investigate = 6
Designing = 4
Plan = 5
Create = 6
Evaluate = 6
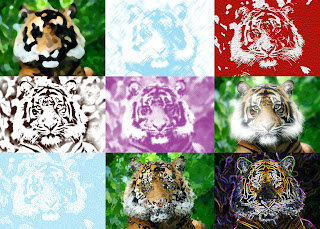
RGB v.s CMYK
RGB stands for Red, Green and Blue. In color theory, these are the 3 primary colors based on light (additive color). When these colors combine they produce white, and when any two primary colors combine they produce a secondary color. The purpose for RGB is to represent and display images through the electronic system. As used in photography, it is also used through input devices such as TV, digital cameras , scanners and output devices like computers, phone or projectors.
CMYK stands for Cyan, Magenta, Yellow and Key (Black). These colors are 3 primary colors used as ink, pigments, or paints (subtractive color). When these colors combine they produce black, and when two of these primary colors combine they produce 1 of the 3 colors of RGB. Purpose of the CMYK is to be used in color printing since it pretty much creates all the colors needed trough an image being printed.
CMYK stands for Cyan, Magenta, Yellow and Key (Black). These colors are 3 primary colors used as ink, pigments, or paints (subtractive color). When these colors combine they produce black, and when two of these primary colors combine they produce 1 of the 3 colors of RGB. Purpose of the CMYK is to be used in color printing since it pretty much creates all the colors needed trough an image being printed.
Tuesday, November 22, 2011
Monday, November 21, 2011
Tuesday, November 15, 2011
Wednesday, November 9, 2011
File Types
- Ai uses Vector files that include mathematical equations that combine together to make lines and images.
It is good for logo designs because you can scale it up or down without losing good quality.
- Jpeg are used for photographs and are save from digital images. However, Jpeg is not good for images with lines, text or certain form of shapes.
- PNG uses Bitmap format and supports palette based images. It was to improve and replace GIF and is used to transfer images on the internet.
- SVG uses Vector Graphic format and they can be searched, indexed, scripted, and compressed. It is part of XML based file format.
We use different file formats because each project works differently and are needed to be transferred using different file formats since each project are used in different programs. ( which also depends on the program)
It is good for logo designs because you can scale it up or down without losing good quality.
- Jpeg are used for photographs and are save from digital images. However, Jpeg is not good for images with lines, text or certain form of shapes.
- PNG uses Bitmap format and supports palette based images. It was to improve and replace GIF and is used to transfer images on the internet.
- SVG uses Vector Graphic format and they can be searched, indexed, scripted, and compressed. It is part of XML based file format.
We use different file formats because each project works differently and are needed to be transferred using different file formats since each project are used in different programs. ( which also depends on the program)
Monday, November 7, 2011
Thursday, November 3, 2011
BMW v.s AUDI
Source
Evaluate:
I choose to collect and graph scientific data in Adobe Illustrator. I investigated information over two brands of cars (within those two came different versions) and their time to reach to 60mph v.s their quarter mile. In using Adobe Illustrator i mostly used line segment tool, with the help of the grid option to aline my graph as well as text tool to write out the info on the graph as well as the answer key and the brush tool to show what version or car represents a certain color.
In investigating I could have looked for a more challenging variable other than quarter mile.
In planning I could have made the y-asxi more varied
In creating I could have been improved if gave mathematical equations and if I gave a small description of what the graph is used for.
Monday, October 24, 2011
Digital Manifestation
Investigate: Sources
- Adobe Illustrator "Help Tool"
-http://www.webdesign.org/vector-graphics/adobe-illustrator/how-to-create-angry-birds-characters-in-adobe-illustrator.20544.html
- Adobe Illustrator "Help Tool"
-http://www.webdesign.org/vector-graphics/adobe-illustrator/how-to-create-angry-birds-characters-in-adobe-illustrator.20544.html
Plan:
Create:
Evaluate:
I choose to design and create a digital manifestation of myself in Adobe illustrator. I investigated and comprehended ways to use different tools in Adobe Illustrator and applied those skills when creating my digital design. I used the yellow, blue and red as my background colors which represent the Colombian Flag. I am very proud to be Colombian and am not ashamed of my backgrounds and roots. For my actually Digital manifestation of myself i created a miniature version of myself and used tools like “ pencil tool, brush tool. rectangle tool (Ellipse Tool) etc.
This product could be improved by going more in depth with Illustrator and understanding and investigating more ways to use most tools that this program provides.
In investigation I could have looked for ways to make the details on my digital manifestation more real. Probably on how to make the hair on the head more detailed and fine, or how to create a better body structure.
In Planing I could have improved by making my image more realistic and add movement to my object.
In Creating I could have use the “help tool” more so it can demonstrate more ways to play with color, lineament, or shapes.
Tuesday, October 18, 2011
Friday, October 14, 2011
Friday, October 7, 2011
Vector v.s Bitmap
The difference between Vector and a Bitmap is that Bitmaps use pixels( tiny dots) and vector use mathematical equations known as scalable objects. Therefore when a image from Bitmap is blown up it will look blurry because the pixels will show and not blend. An image blown up in a Vector graph will come out more clear and defined because they are resolution independent.
Source : http://graphicssoft.about.com/od/aboutgraphics/a/bitmapvector_2.htm
Source : http://graphicssoft.about.com/od/aboutgraphics/a/bitmapvector_2.htm
Monday, October 3, 2011
Tuesday, September 27, 2011
Wednesday, September 21, 2011
Input/Output Activity
Input/output
4) CD/DVD Drive
6) USB Flash-drive/ Jump-drive
9) Wireless Internet & Hub
Output
7) Projector
8) Printer
1) Computer Screen
5) Headphones
Input
10) ActiVote
11) ActivBoard Pen
2) Keyboard
3) Mouse
The Difference between input, output and input/output is that input are devices that send in information to another device. Output are devices that send information out and input/output are devices that send in information to another device and send information back out.
4) CD/DVD Drive
6) USB Flash-drive/ Jump-drive
9) Wireless Internet & Hub
Output
7) Projector
8) Printer
1) Computer Screen
5) Headphones
Input
10) ActiVote
11) ActivBoard Pen
2) Keyboard
3) Mouse
The Difference between input, output and input/output is that input are devices that send in information to another device. Output are devices that send information out and input/output are devices that send in information to another device and send information back out.
Icons
Short Answer Questions
1) What Challenges did you encounter when creating your product?
The challenges i encountered when creating my product was finding the images or shapes that i planned to use from the beginning. The feature Rome provided me with a good amount of images like warning signs or sport figures, etc but it worked for only two icons. My other two icons were a bit more challenging so it was difficult finding the right shape.
2) How did you cope with these challenges?
I coped with this challenge by finding new shapes and editing shapes that looked very similar to what i wanted. I applied what i learned in the Rome tutorials to my icon project by creating the figure i wanted from another shape. For example i make a question mark from an exclamation mark.
3) What went particularly well in creating your product?
What went well in creating my product was that i actually ended up with most of what i had brainstormed and planned from the start. I went straight towards my goal and even though i could not find exactly what i wanted i edited and arranged shapes and figures to create what i wanted from the start.
4) If you were to redo the project from the very beginning, what would you do different?
If i were to redo the project from the very beginning, i would have done my icon for "Create" different because what i had planned for that icon in the beginning had a lot of complex shapes that Rome really did not offer. I would have made the "Create" icon more simple.
5) What is something you can take from this project that can aid you after its completion?
Something that i would take from this project that can aid me after its completion would be that i can apply this to my career. I want to major in engineering and minor in photography or dance, and if i ever happen to have my own business i would know how to make my icon or my business card.
Project Rome. “Create a Logo.” Editorial. Project Rome. Adobe Systems Incorporated , 2010. Web. 21 Sept. 2011. <http:/rome.adobe.com/tutorials/vector.html>.
- - -. “Getting Started with project Rome.” Editorial. Project Rome. Adobe Systems Incorporated , 2010. Web. 21 Sept. 2011. <http:/rome.adobe.com/tutorials/getting_started.html>.
Tuesday, September 13, 2011
Friday, September 9, 2011
Wednesday, September 7, 2011
Wednesday, August 31, 2011
Monday, August 29, 2011
Iphoto Picture
Works Cited
FreePhotosBank, Ed Ward. FreePhotosBank. FreePhotosBank.com, 2004-2010. Web. 29 Aug. 2011. <http:/www.freephotosbank.com/12117.html>.
Subscribe to:
Comments (Atom)